
#routes/backend/category.py
from bottle import Bottle, redirect
from controllers.frontend.login import checkLogged
app = Bottle()
@app.route('/')
def get():
if checkLogged.call():
from controllers.backend.categories import get
return get.call()
else:
redirect('/login')
@app.route('/', method="post")
def create():
if checkLogged.call():
from controllers.backend.categories import create
return create.call()
else:
redirect('/login')
#controllers/backend/posts/get.py
import config
from copy import deepcopy
from bottle import template
from models.postdb import getdb
def call():
kdict = deepcopy(config.kdict)
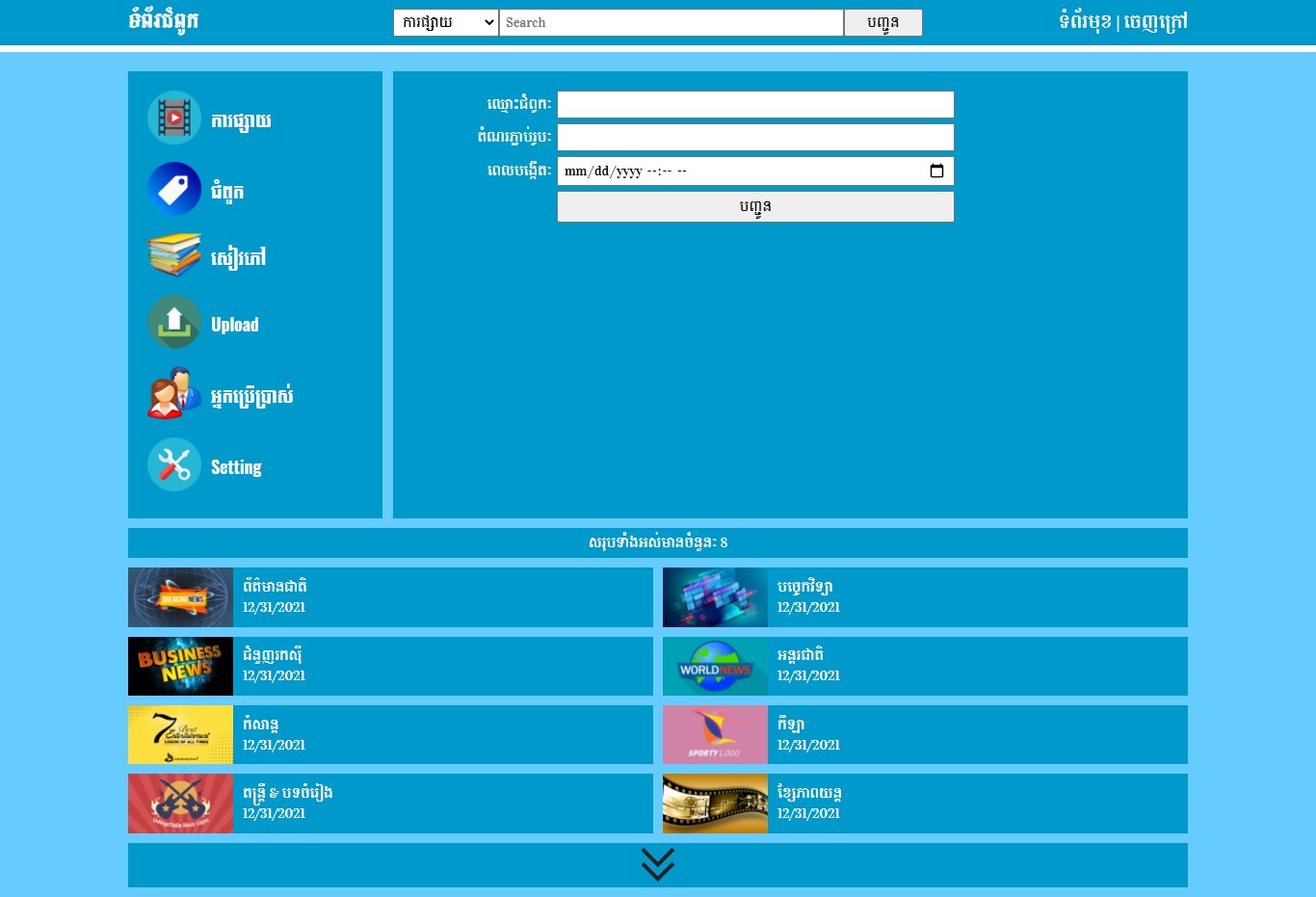
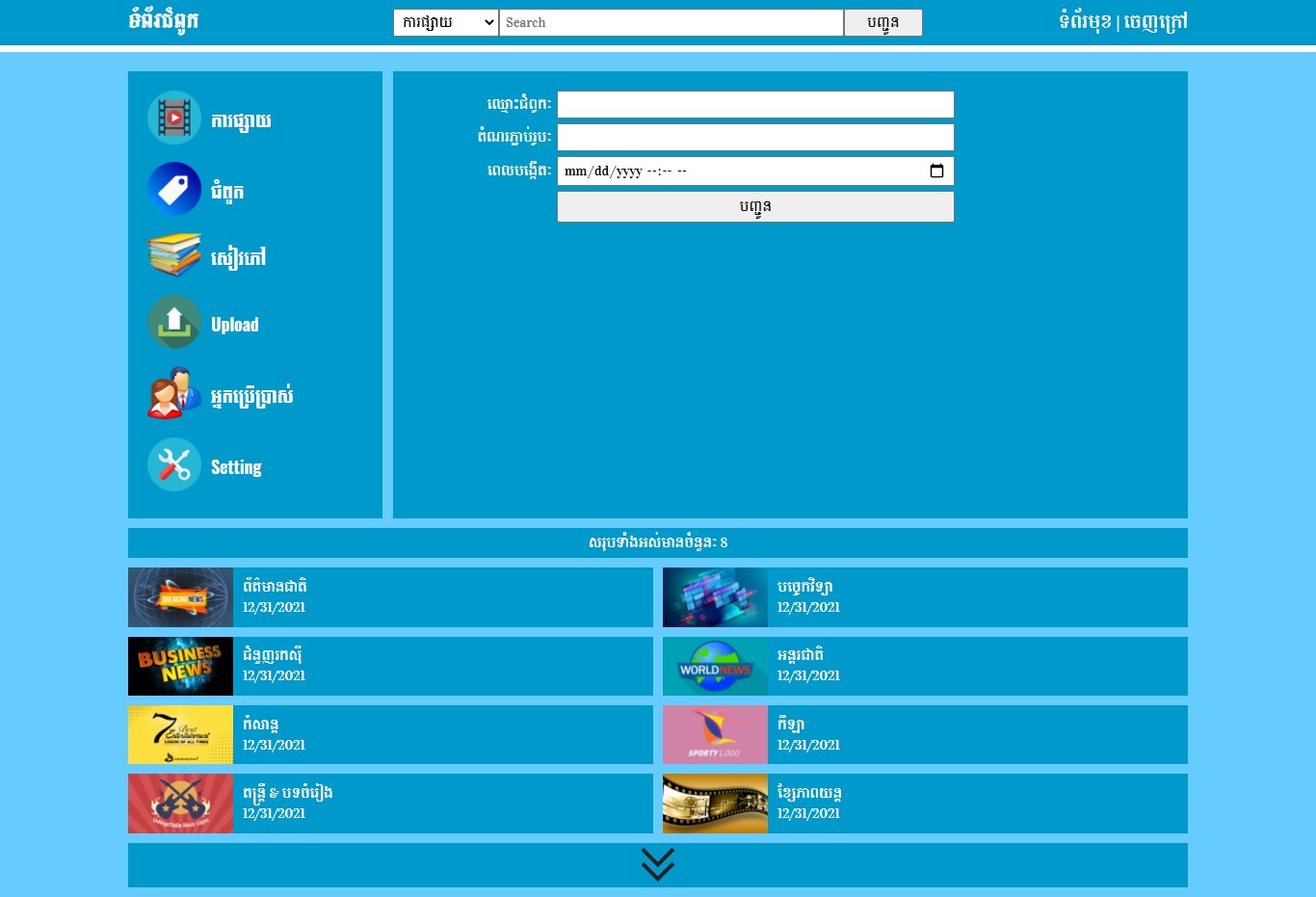
kdict['pageTitle'] = 'ទំព័រការផ្សាយ'
kdict['route'] = 'post'
posts, count = getdb.call(kdict['maxItemList'])
kdict['items'] = posts
kdict['count'] = count
return template('backend/admin', data=kdict)
#models/categorydb/getdb.py
import setConnection
def call(amount):
mycol = setConnection.call("categories")
categories = mycol.find().sort([("datetime", -1), ("_id", -1)]).limit(amount)
count = mycol.count_documents({})
return categories, count
<!--views/dashboard/admin.tpl-->
% rebase('base.tpl')
<link href="/static/styles/partials/header.css" rel="stylesheet"></link>
<script src="/static/scripts/paginate.js"></script>
<section class='Head'>
<header class='region'>
<div class='site-logo'>{{ data['pageTitle'] }}</div>
<form action='/backend/search' method='post'>
<select name="select">
<option>ការផ្សាយ</option>
<option>ជំពូក</option>
<option>សៀវភៅ</option>
<option>អ្នកប្រើប្រាស់</option>
</select>
<input type='text' name="q" placeholder="Search" required />
<input type="submit" value='បញ្ជូន' />
</form>
<div class='logout'><a href='/'>ទំព័រមុខ</a> | <a href='/login/logout'>ចេញក្រៅ</a></div>
</header>
</section>
<link href="/static/styles/partials/body.css" rel="stylesheet"></link>
<section class='Body region'>
%include('backend/menu.tpl')
<%
if 'post' in data['route']:
include('backend/post.tpl')
elif 'category' in data['route']:
include('backend/category.tpl')
elif 'book' in data['route']:
include('backend/book.tpl')
elif 'upload' in data['route']:
include('backend/upload.tpl')
elif 'user' in data['route']:
include('backend/user.tpl')
end
%>
</section>
<link href="/static/styles/partials/listing.css" rel="stylesheet"></link>
<section class='Listing region'>
%if 'count' in data:
<div class='info'>សរុបទាំងអស់មានចំនួនៈ {{data['count']}}</div>
%else:
<div class='info'>សរុបទាំងអស់មានចំនួនៈ</div>
%end
<div class='items'>
%if 'items' in data:
%for item in data['items']:
<div class='item'>
%if data['route'] == 'user':
<style>
.Listing .items .item{
grid-template-columns: 13% auto 20%;
}
.Listing .items .item .thumb{
border-radius: 50%;
}
</style>
%end
<a href="/{{data['route']}}/{{item['id']}}">
<img class='thumb' src="{{item['thumb']}}" />
%if (data['route'] != "category") and (item['entries']):
<img class='play-icon' src="/static/images/play.png" />
%end
</a>
<div class='wrapper'>
<a href="/{{data['route']}}/{{item['id']}}">{{item['title']}}</a>
<p class="{{item['id']}}"></p>
<script>
$(".items .item .{{item['id']}}").html(new Date("{{item['datetime']}}").toLocaleDateString())
</script>
</div>
<div class='icon'>
<a href='/admin/{{data["route"]}}/edit/{{item["id"]}}'><img src='/static/images/edit.png' /></a>
<a href='/admin/{{data["route"]}}/delete/{{item["id"]}}'><img src='/static/images/delete.png' /></a>
</div>
</div>
%end
%end
</div>
<script>
var route = "{{data['route']}}"
</script>
<div class='load-more'><img onclick='paginate(route)' src="/static/images/load-more.png" /></div>
</section>
GitHub: https://github.com/Sokhavuth/khmerweb-multimedia
Vercel: https://khmerweb-multimedia.vercel.app/