កម្មវិធី Astro.js អាចដំណើរការទៅបានដោយពឹងពាក់អាស្រ័យទៅលើកម្មវិធី JavaScript ដែលអាចដំណើរការនៅលើ server មានដូចជា Node.js, Deno.js, Bun.js និងកម្មវិធី JavaScript មួយចំនួនទៀតដែលមាននៅលើ server មួយចំនួនមានដូចជា Cloudflare, Netlify, Lagon, AWS Lambda ជាដើម។
បើយើងប្រើប្រាស់ Node.js ជាកម្មវីធី JavaScript សំរាប់គំរោងនៃកម្មវិធី Astro.js របស់យើង យើងចាំបាច់ត្រូវមានកម្មវិធី Node.js នេះនៅក្នុងកំព្យូទ័ររបស់យើងជំនាន់ចាប់ពីទី 18.14.1 ឡើងទៅ។ បើមិនទាន់មានទេ យើងអាចទាញយកនិងតំលើងកម្មវិធីនេះពីអាស័យដ្ឋានមួយនេះ https://nodejs.org/en ។
នៅក្នុងការសរសេរកូដនៃកម្មវិធីគេហទំព័រ ក៏ដូចជាកូដនៃកម្មវិធីដ៏ទៃទៀតដែរ យើងចាំបាច់ត្រូវមានកម្មវិធីសំរាប់សរសេរកូដមួយ មានដូចជា Visual Studio Code ឬ VS Code ជាដើម។ យើងអាចទាញយកកម្មវិធីនេះពីគេហទំព័រជាផ្លូវការរបស់ក្រុមហ៊ុន Microsoft នៅត្រង់អាស័យដ្ឋាន https://code.visualstudio.com/ ។
ក្រោយពីតំឡើងកម្មវិធី VS Code រួចហើយ យើងអាចដំណើរការកម្មវិធីនេះ រួចចុចបើកចូលទៅក្នុងថត Documents នៅក្នុងប្រព័ន្ធប្រតិបត្តិការរបស់យើង។ បន្ទាប់មកទៀត យើងត្រូវចុចបើកបង្អួច Terminal ដោយចុចម៉ឺនុយ Terminal > New Terminal នៅក្នុងកម្មវិធី VS Code។ យើងនឹងឃើញបង្អួច Terminal មួយត្រូវបានបើកឡើងនៅផ្នែកខាងក្រោមនៃកម្មវិធី VS Code ។ ដើម្បីបង្កើតគំរោងនៃកម្មវិធីគេហទំព័រ Astro.js មួយ យើងចាំបាច់ត្រូវសរសេរនៅលើបង្អួច Terminal ដូចខាងក្រោមនេះ៖
npm create astro@latest
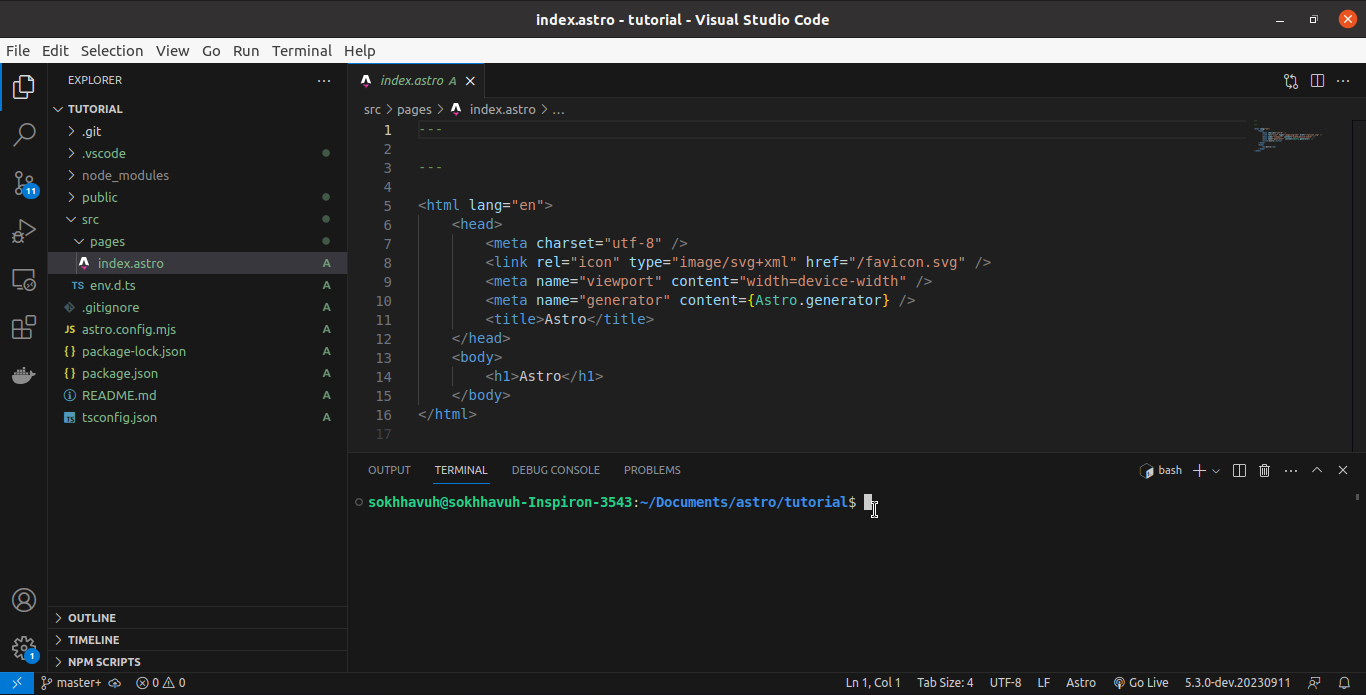
សំនួរមួយចំនួននឹងត្រូវលេចឡើង យើងអាចដាក់ឈ្មោះគំរោងរបស់យើងថាជា tutorial ជ្រើសរើសយក Empty សំរាប់គំរោងរបស់យើង ដំឡើងកញ្ចប់ចាំបាច់ទាក់ទងនឹងគំរោង និងបដិសេដការប្រើប្រាស់ TypeScript នៅក្នុងការសរសេរកូដ។ ជាលទ្ធផល បើយើងចុចបើកចូលទៅក្នុងថតដែលជាគំរោងរបស់យើង យើងនឹងឃើញទំរង់នៃគំរោងកម្មវិធី Astro.js របស់យើងដូចនៅក្នុងរូបខាងក្រោមនេះ៖

ដើម្បីដំណើរការគំរោងនៃកម្មវិធីខាងលើនេះនៅក្នុងបរិបទកំពុងត្រូវបានអភវឌ្ឍន៍ឬ development យើងត្រូវសរសេរនៅលើបង្អួច Terminal ថា៖
npm run dev
បើយើងចុចបើក browser និងចូលទៅកាន់អាស័យដ្ឋានដែលជា http://localhost:4321/ យើងនឹងឃើញពាក្យថា Astro ត្រូវបានសរសេរនៅលើ browser ៕



